My long-time gripe with Substack is the lack of control over code block formatting. It’s a clumsy way to share code, and I often have to make a bunch of indentation changes and manipulations to get my code to fit inside the narrow block.
My Twitter friend Hal has written a Chrome browser plugin that will reformat the code blocks on Substack to give some nice options.
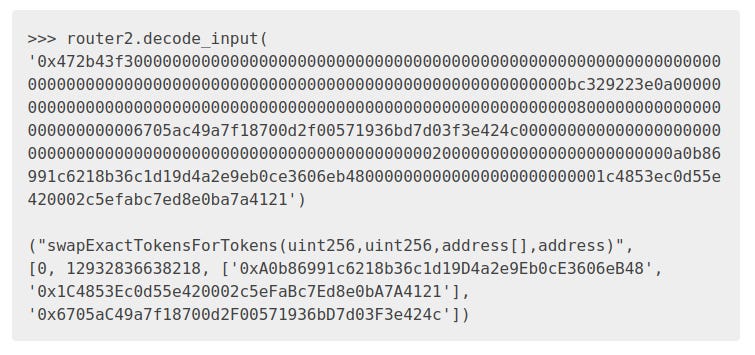
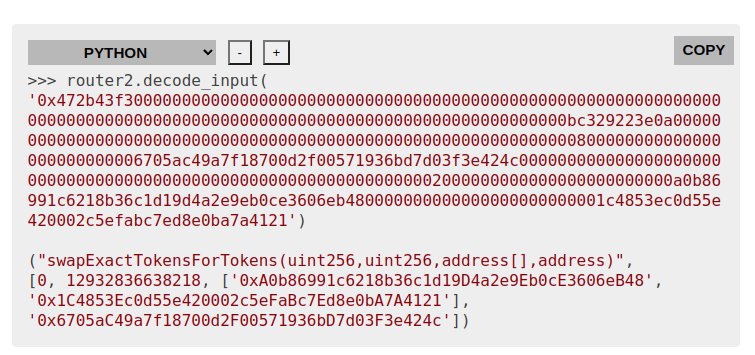
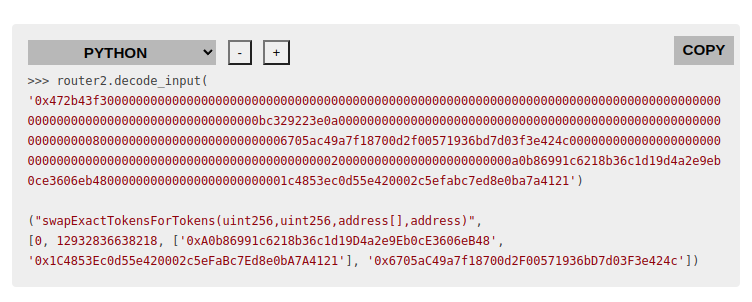
The syntax highlighting is really nice. Here’s an example of unformatted Python code, the same block with syntax highlighting, and then with the font downscaled to increase the usable width.
There is also a really useful “COPY” button that simplifies copying code from a block and pasting it into your terminal (or editor).
I think Hal has done a great job with this one, and I recommend trying and purchasing the code highlighter plugin to un-f*ck these Degen Code blocks 😂
These are not affiliate links, and I don’t get anything from Hal (except for heart emojis in the DMs) if you purchase.